Online Content Machine Concept
Social media planning voor marketing en communicatiebureaus
Door de scriptie ‘Kan het kwartje sneller vallen’, een onderzoek naar het verspreiden van nieuwe ideeën via social media was er in 2014 het eerste contact met softwareontwikkelaar iMonitoring.
Vanaf dat moment werkt Cornelissen.Marketing met hun monitoring en planning software en mag meedenken over aanvullingen en verbetering.
Net als een grotere groep gebruikers van het eerste uur, die er samen voor gezorgd hebben dat de mogelijkheden voor internet-monitoring in combinatie met social media planning nu zeer uitgebreid maar nog steeds makkelijk in gebruik zijn.

Project:
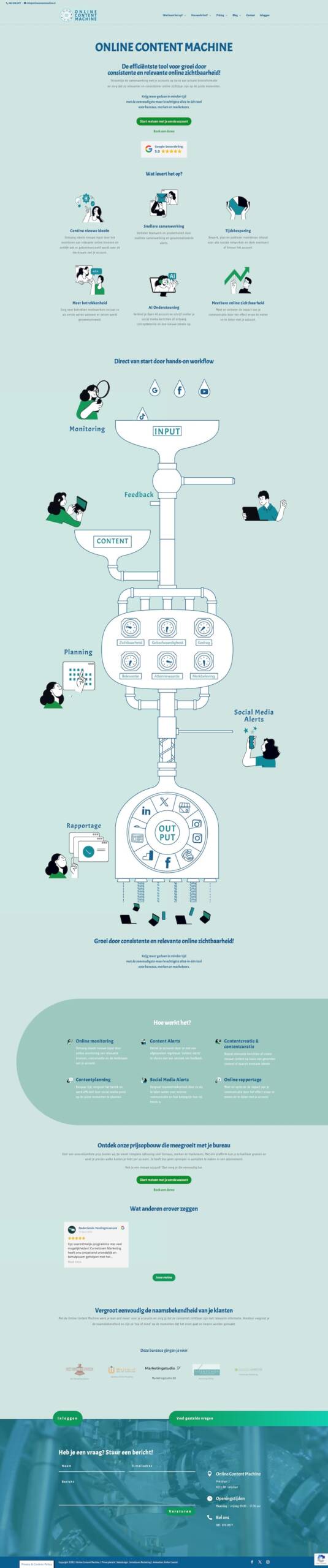
Door onderzoek van Cornelissen.Marketing ontstond er vanuit een projectsituatie het gezamenlijke initiatief om met de Online Content Machine te starten. Dit was het startpunt voor het ontwikkelen van een een WordPress website die de doelgroep het nut van de software duidelijk maakt en het voor bureaus vergemakkelijkt om een goede start met de workflow en het dashboard voor social media planning te maken’.
Uitvoering:
De achterliggende Saas voor sociale media planning en monitoring is natuurlijk getuned voor dit concept door iMonitoring. Voor de animaties op basis van de eigen grafische vormgeving is er voor het eerst samengewerkt met Roller Coaster Motion Graphics Company. Voor de Litespeed webhosting tekende Marco Kroon van WPprovider.
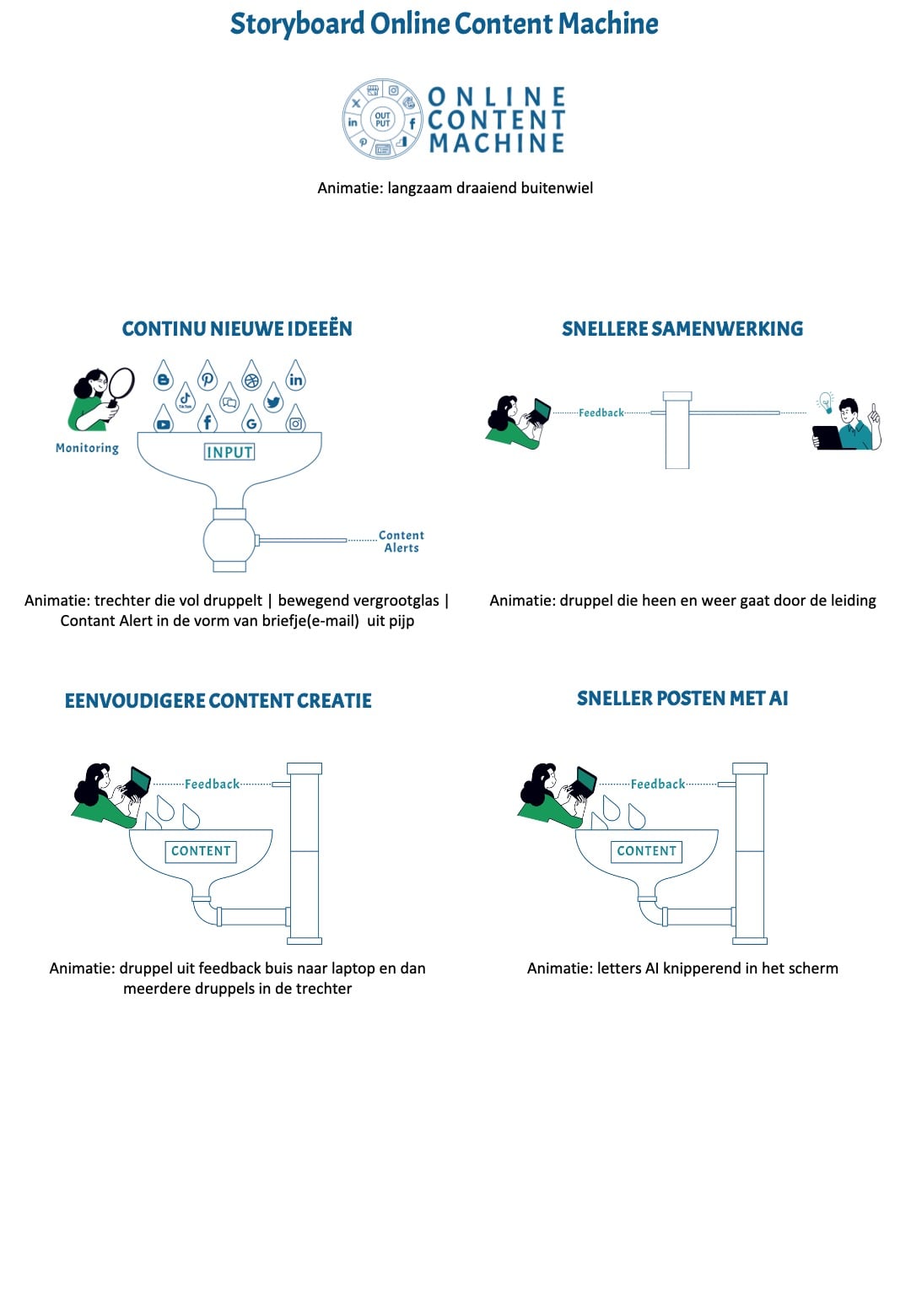
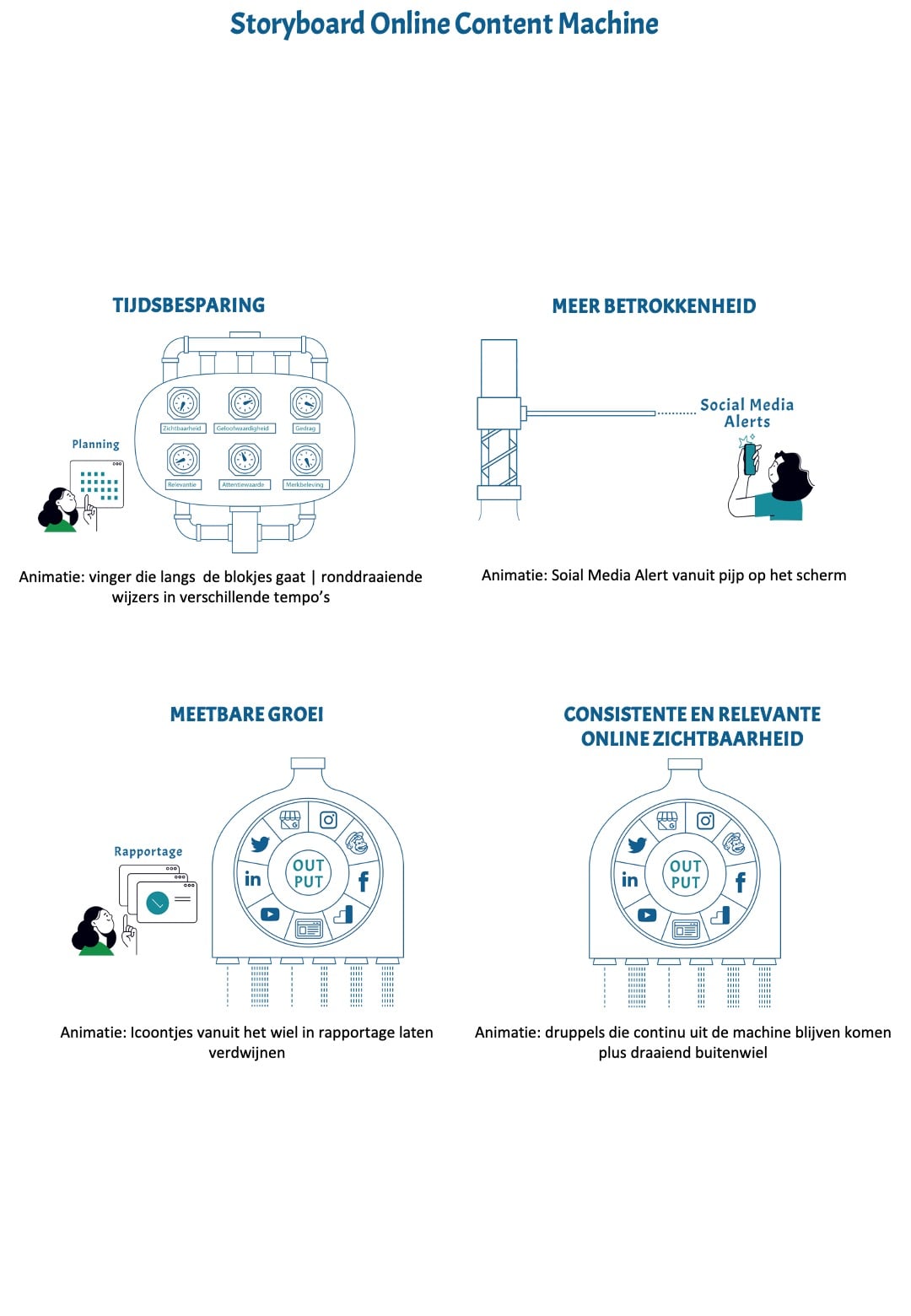
Animaties door Roller Coaster Motion Graphics Company
Een Online Content Machine volop in bedrijf zien, hoe leuk zou dat wel niet zijn? Zomaar een idee aan de lunchtafel in Business Center de 7e Hemel waar wij beiden gevestigd zijn. Het bleek een topidee te zijn en een mooie aanleiding voor een eerste gezamenlijk project.
Op basis van de briefing zijn de animaties als JSON files opgeleverd. In eerste instantie geprobeerd deze via een plugin binnen te halen maar dit bleek niet de beste optie te zijn. Omzetten via een Lottiefiles account naar HTML bleek beter te werken. Hierdoor worden ze nu, met minimale impact op de paginalaadsnelheid, haarscherp op de website weergegeven.
Briefing m.b.v.storyboard
Merkidentiteit
Emotie(s) bij dit merk:
Gevoel in controle te zijn
Gekozen kleurrichting(en):
Teal
Positief: rustig, cool, smaakvol, verfijnd, zelfverzekerd.
PMS 315C #0A546D
Aqua
Positief: water, verfrissend, reinigend, jong, baby’s, stoer, dromerig, zacht, lichtgewicht. PMS 565C #A0D5CB
Heldergroen
Positief: vers, gras, Iers, levendig, lente, vernieuwing, weelderig.
PMS 347C #14883E
Animaties om het nut van de OCM te visualiseren
Continu nieuwe ideeën
Snellere samenwerking
Tijdsbesparing
Meer betrokkenheid
AI Ondersteuning
Meetbare online zichtbaarheid
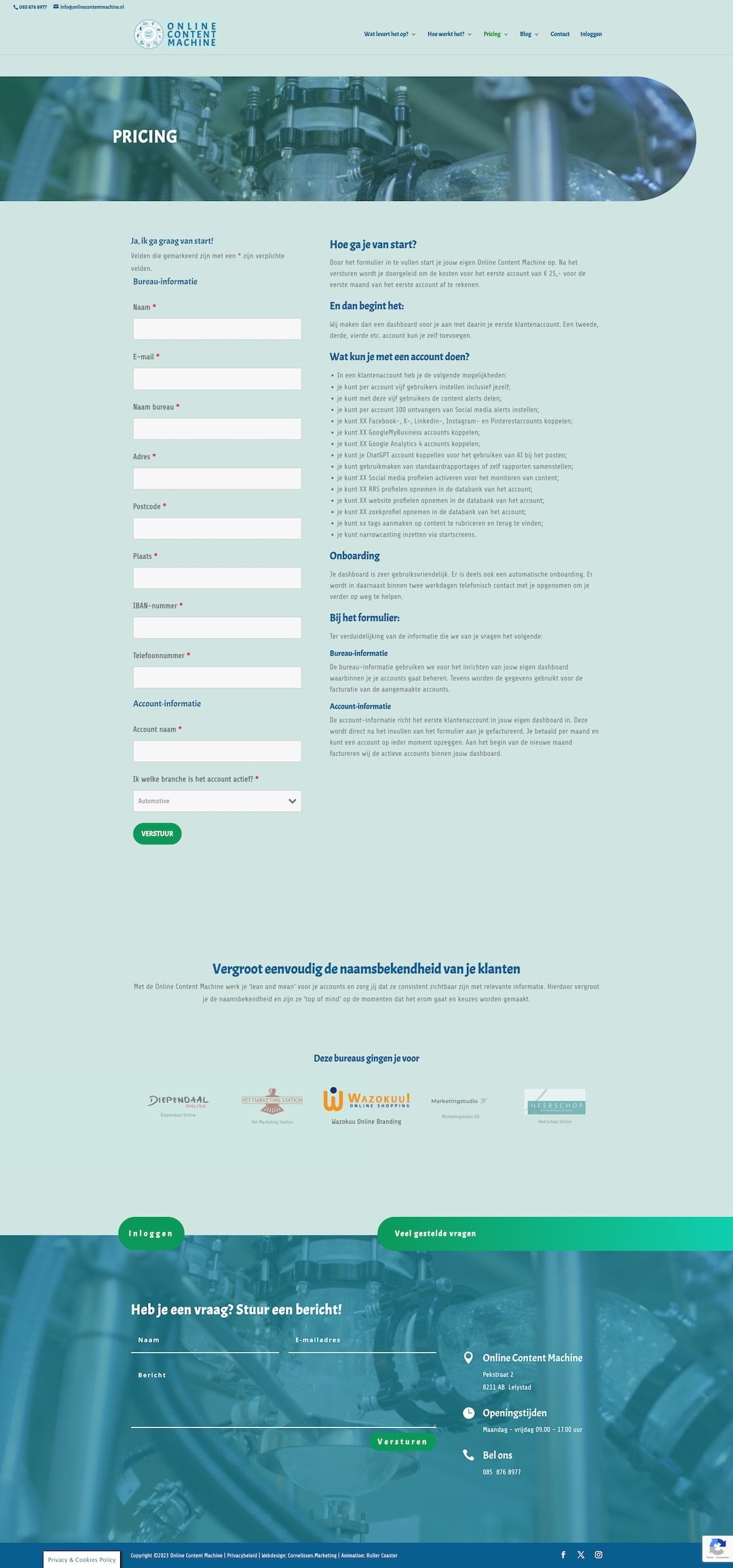
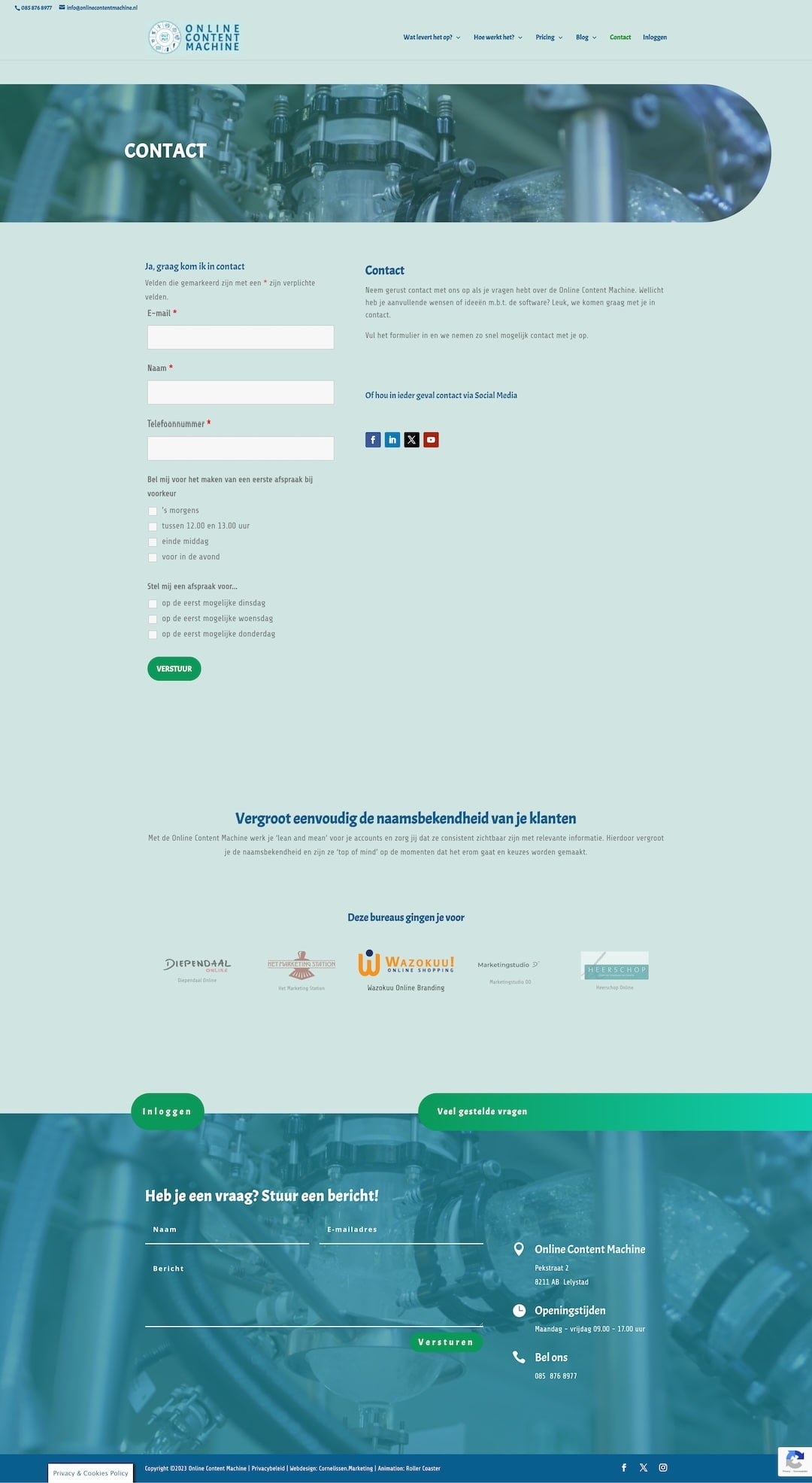
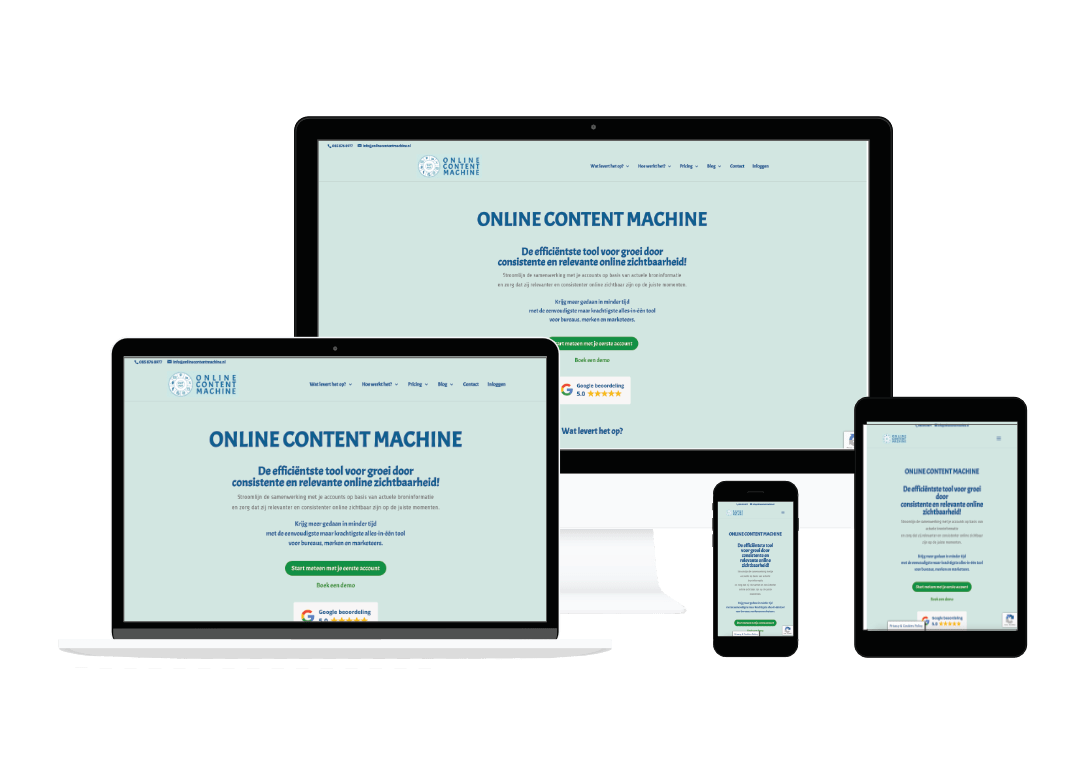
WordPress website
Klik op afbeeldingen voor een vergroting.
Website vernieuwen in negen stappen
Bij het website vernieuwen voor de Online Content Machine hebben het gebruikelijke negen-stappen-plan voor als checklist gebruikt.
1. Kies een goede domeinnaam
Check of je domeinnaam voor een bezoek de lading dekt. Voor gevestigde namen/merken volstaat vaak de naam zelf maar overweeg het volgende als je de keuze nog kan maken:
- de naam van je dienst: webdesignbussum.nl;
- het nut dat het oplevert: goedgevondenworden.nl;
- de wens van je doelgroep: goedzichtbaar.nl;
- je achternaam en de dienst: cornelissenmarketing.nl.
Controleer ook of deze nog wel beschikbaar is.
2. Zorg voor een sterk logo
Je wilt dat je logo makkelijk toepasbaar is in alle beschikbare kanalen. Het liefst authentiek en vooral herkenbaar! Kijk nog eens goed naar je logo en vraag je dit eens af, kan ik het overal even makkelijk en herkenbaar inzetten? Hou de volgende richtlijnen aan:
- Minimaliseer de uitvoering en maximaliseer het contrast;
- Zorg dat je logo altijd herkenbaar blijft in responsieve omgevingen;
- Kun je de tekst op tien meter afstand ook nog lezen?
- Gebruik online een landscape logo met een typerend beeldmerk;
- Kies de emotie die het nut van het merk oproept;
- Zorg dat je kleurgebruik de emotie versterkt die je wilt oproepen.
3. Bedenk welke emotie het merk oproept
4. Bedenk welke kleuren deze emotie versterken
Sinds mensenheugenis associëren wij kleuren met bepaalde emoties. Door de juiste keuzes hierin te maken kan de merkbeleving versterkt worden en ook de emoties die men het merk toedicht worden beïnvloed. Bekijk hier welke kleuren bepaalde emoties versterken. Kies bij webdesign naast je hoofdkleur een of twee complementaire kleuren voor je huisstijl.
5. Kiezen lettertype / Is er een huisstijl?
6. B2B of B2C?
Voor een goede ‘klik’ met de bezoeker op de website dien je bij de opzet twee zaken heel duidelijk te hebben: wat is de specifieke behoefte van de bezoeker en op welke unieke wijze kun jij daar invulling aan geven? Vragen die in een goed merkconcept worden beantwoord. Daarbij verschilt de manier van beslissingen in B2B en B2C. Zo hebben zakelijke beslissers 2 tot 4 contactmomenten nodig om tot een beslissing te komen. Een consument heeft beduidend meer contactmomenten nodig. Denk bij webdesign ook na over het volgende:
- heeft de bezoeker een hoog of laag budget?
- heeft de bezoeker weinig of veel contactmomenten nodig?
- heb ik direct of indirect contact met de beslisser?
- gaat het om impulsieve of weloverwogen aankopen?
- gaat het om eenmalige aankopen of een zakelijk langere relatie?
7. Zorg voor responsive design
 Je moet ervoor zorgen dat je bezoekers je website als prettig in gebruik ervaren. Ongeacht of ze deze op een desktop, tablet of smartphone bekijken. Bedenk dat de ‘zoekbots’ van de zoekmachines dit net als gewone bezoekers ook prettiger vinden en je met een hogere ranking in de zoek resultaten belonen.
Je moet ervoor zorgen dat je bezoekers je website als prettig in gebruik ervaren. Ongeacht of ze deze op een desktop, tablet of smartphone bekijken. Bedenk dat de ‘zoekbots’ van de zoekmachines dit net als gewone bezoekers ook prettiger vinden en je met een hogere ranking in de zoek resultaten belonen.8. Zorg dat de website snel is
9. Optimaliseer de relevante pagina’s voor de zoekmachines
Wil je ook je website vernieuwen?
Wil je ook je website vernieuwen die jouw online aanwezigheid naar een hoger niveau tilt? Neem dan contact met ons op en laat ons je helpen bij het realiseren van je ambities.
Samen creëren we een website die je merk doet opvallen en je doelgroep aanspreekt. Laat je merk z’n werk doen!
Merkontwikkeling en webdesign
Het onderscheidend vermogen van jouw merk en organisatie boven dat van de concurrentie uit tillen, dat is wat ik graag doe. Samen met jou creëer ik hiervoor niet alleen meer zichtbaarheid en aandacht voor je merk, maar ik zorg er tevens voor dat je website er een actieve rol in gaat spelen.

drs. ing. Eric Cornelissen
Merkstrateeg | Webdesigner | Online marketeer